Quick guide to responsive web design

Daniel Zuccon
Co-Founder & Operations
Posted: 25 Mar 2020


Co-Founder & Operations
Posted: 25 Mar 2020
Imagine being owner of one of the many businesses that outlaid huge costs for state of the art websites in the financial year before the explosion of the smartphone. Imagine again being the owner of a company that spent huge dollars trying to keep up with the Jones's by building a separate mobile version of their website with incredible functionality right before tablets took the world by storm. You'd be kicking yourself.
If you had have just built a responsive web design (RWD) in the first place you'd not be in this mess. I suppose it's unfortunate that RWD has only really been a thing since 2010/11. While it seems that the horde of devices has already exhausted all potential screen sizes, it's still a good idea to consider future trends in technology because it's highly unlikely to be the case.
Things like Google Glass are already proving to be popular items for those who've got their hands on them, even before they've become available at retail. When the wearable device boom comes, and it's coming, this will happen all over again. Responsive design is future proofing your web assets.
By implementing parameters that allow your website to restructure itself depending on screen size, you can deliver your message no matter how the user has found you. If next year they bring out another unusual screen size, having a responsive design already in place will allow you to react to the changes much quicker or not have to at all.

Have you ever visited a website on your smartphone only to discover that it's not mobile friendly? You try to navigate through the site to find what you're looking for and have to swipe for 30 seconds. It's annoying and usually results in me closing the browser and switching on Candy Crush instead.
The message that the website is trying to deliver not only fails, but information retrieval fails as well. Responsive design ensures that no matter the screen, you will receive what the website intends for you to receive, which assuming the person designing the website has done their research is going to be what you want.
There has been an ongoing debate for some time surrounding the pros and cons of separate mobile versions of websites compared to responsive designs. It's a flawed debate. There are so many variables in a situation to consider before deciding to build responsive or stand alone mobile sites. I've written a blog on the subject on the Orange Digital blog.
The argument comes down to a few key factors including affordability - responsive designs cost more upfront to build than a regular site so if someone has a low budget building a non responsive site and then a mobile site when they can afford it later is a valid option, skills and resources - your developers may simply not have the knowledge to build one or the other, the task at hand - highly visual websites look better responsive, forums and tabbed app websites look better as a mobile site and SEO - if SEO is a big consideration then responsive is suggested to be the way to go by even Google themselves.
Logic dictates that would be the case since the website isn't split into a root and sub directory thus dividing up the relevance, on page metrics that Google gathers and the backlinks with an m.website.com URL. If you can afford it, can do it and you aren't building a community, responsive is generally the better option of the two.
A questions that often comes up asks which CMS is best for responsive designs. It's not a complicated answer. Any CMS that allows you to fully configure HTML/CSS will be able to display a responsive design. The media query code that enables the website to respond to different screen size hides inside the HTML/CSS layer and doesn't really have anything to do with the CMS.
Any of the major content management systems are capable of effectively delivering responsive designs. I've seen arguments for Joomla, arguments for Drupal but at Orange Digital we use WordPress to deliver our responsive designs because of it's ease of use. Websites should be frequently updated and no CMS makes it easier to update content than WordPress.
Responsive web design is a flexible solution to the unique issues associated with mobile devices. The ability to future proof yourself from being unable to present on new devices is a huge advantage that this type of web design offers over traditional means.
Joe McCord is the SEO and Social Media Manager at Orange Digital in Brisbane that specialises in WordPress and responsive designs. You can find him on Twitter and LinkedIn.

Co-Founder & Operations
With over 20 years experience in the industry, Daniel has produced an extensive number of web projects for some of Australia’s largest brands. His passion and interest for web development originated from building his first website in 1998 (in exchange for a skateboard, no less!) to running many successful boutique eCommerce stores and large online communities.
Since then, Daniel has made the leap of co-founding Optimising, the specialist SEO Agency that we know today. From its humble beginnings, the team has grown from a two-man enterprise to a large core team, growing into a highly respected digital agency.

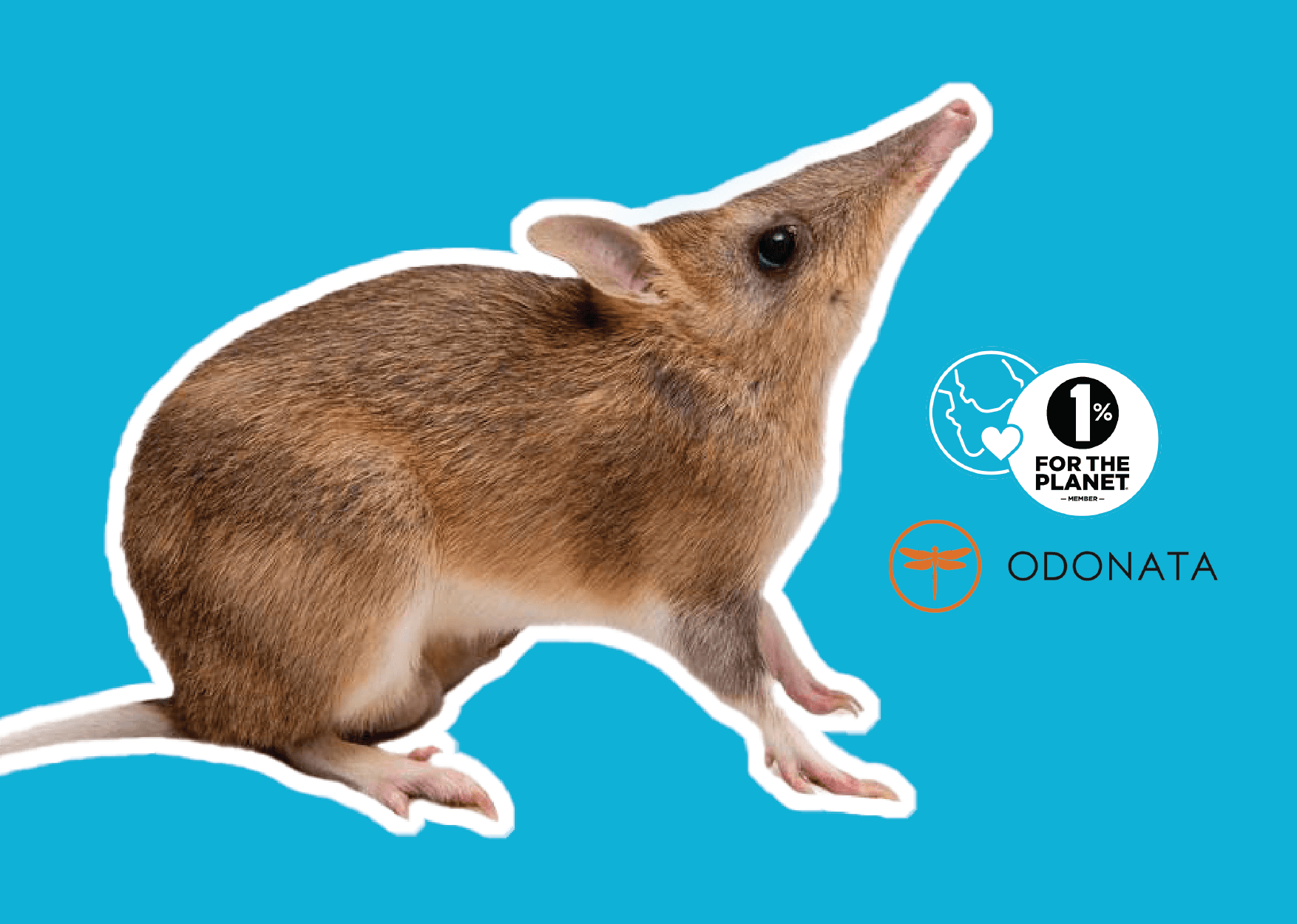
We're proud to announce our 2025 partnership with the Odonata Foundation, supporting their innovative Recovery Model to protect Australia's threatened species.

Get to know a little more about Jee and how she came to be an SEO Specialist here at Optimising!

Our values and beliefs have always set the tone and approach to our business. It's not just enough to grow as a company and produce profits, we have a global responsibility to make our economy more inclusive and sustainable. As both a B Corp and a member of 1% for the planet, we have further cemented this purpose within our organisation.
However, our work isn't done quite yet. For Optimising, this is simple the start of our journey towards building a better business and world!











We're working with the Odanata Foundation to Save the Eastern Barred Bandicoot
Chat with us today and we’ll get you the results you deserve.
What are you
wating for?

We acknowledge the Wurundjeri Woi Wurrung people as the Traditional Owners of the land now known as Richmond. We pay our respects to Elders from all nations - and to their Elders past, present and future.
Optimising is committed to cultivating and preserving a culture of inclusion and connectedness. We are able to grow and learn better together with a diverse team of employees.